今天會進行一些顏色的設定,詳細內容將在明日提到
正文開始:
方框模型為每個HTML元素都會具有的內容,其為CSS的一大重點
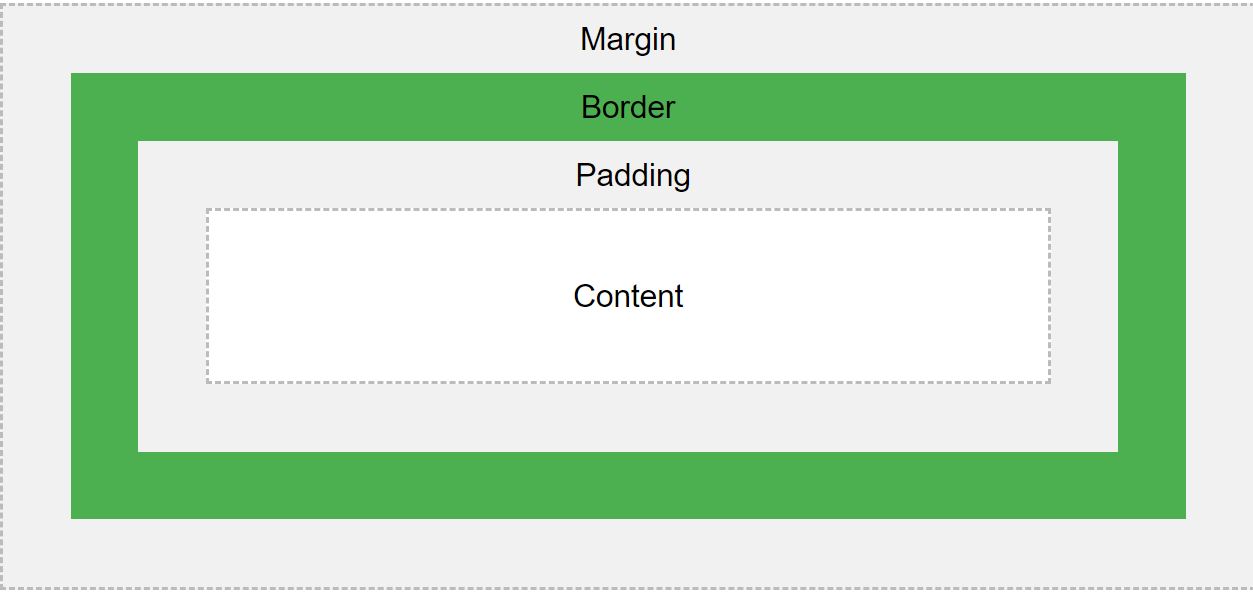
正常來說,一個方框會有三個需要注意的地方,分別是"內距(padding)"、"邊框(border)"、"邊界(margin)",這邊有張擷取至W3C的圖片提供參考
在方框中,這三種屬性我們都可以個別去設定他們的上下左右距離,也可以將上下分為一組左右分成一組設定,或是統一規格,我們若是想一行就個別安排距離也可以依據上、右、下、左的位置依序輸入大小。
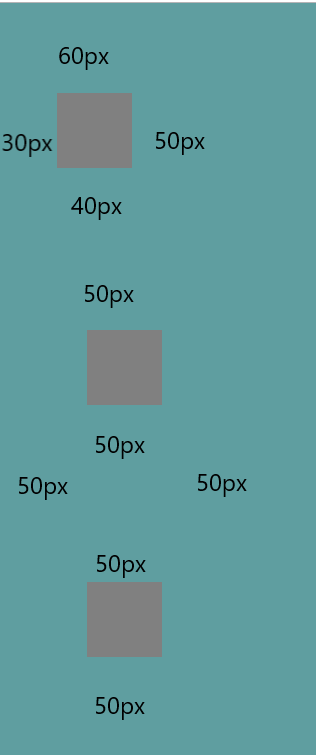
在此以margin為例
<head>
<style>
body {background-color:cadetblue;}
div {background-color: gray; height: 50px; width: 50px;}
#box-model1 {
padding-top: 60px; padding-right: 50px;
padding-bottom: 40px; padding-left: 30px;
padding: 60px 50px 40px 30px;
}
#box-model2 {
padding: 50px 50px;
}
#box-model3 {
padding: 50px;
}
</style>
</head>
<body><div id="box-model1"></div><div id="box-model2"></div><div id="box-model3"></div></body>
margin為與其它元素的距離,以免元素全黏在一起
在代碼中我們先讓每個div擁有灰色背景色、長寬50*50的規格後再將其進行邊界設定,結果如下圖
看完了margin後我們在來看padding(內距)
<head>
<style>
body{background-color:cadetblue;}
div {
background-color: gray;height: 150px; width: 150px; margin: 25px;
}
#one{
padding: 50px 40px 30px 20px;
}
#two{
padding: 20px 30px 40px 50px;
}
</style>
</head>
<body>
<div id="box-model1">
<p id="one">model1</p></div>
<div id="box-model2">
<p id="two">model2</p></div>
</body>
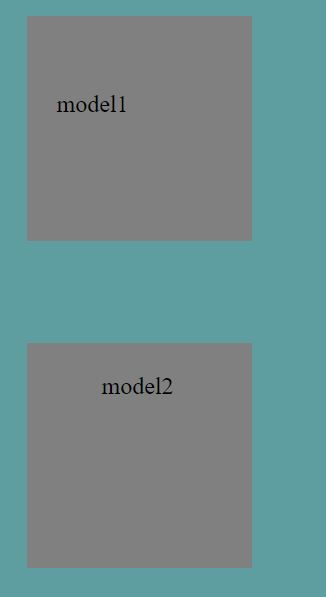
padding比較抽象一點,其為與邊框的距離,正常來說元素會從左上角開始往下安排,但設定內距後將會根據內距距離進行移動
我們這次在150*150的方框中各放入了一行字,並對其進行內距更改,結果如下圖
同樣的技巧我們也可以拿來進行像是圖片框的建立,各位可以在一個外框內放入圖片後對圖片進行內距更改再額外加入一行字就會出現基本的圖片框了。
接下來我們來談可以有比較多變化的border(邊框)
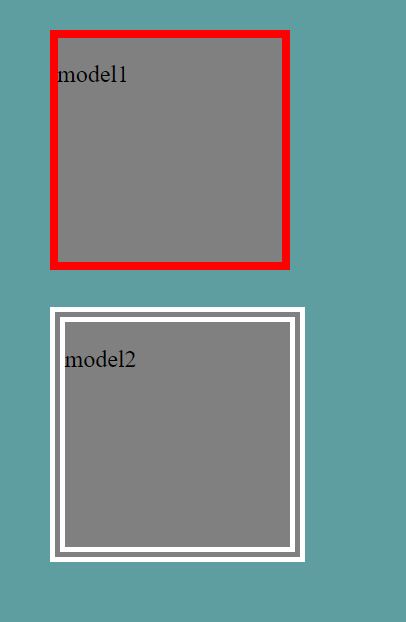
邊框我們有三個較常修改的屬性分別為"寬度"、"樣式"、"顏色",我們可以一一對他們進行設定或者是一行直接設定完,值得注意的是當我們選擇一行設定完時必須按照特定格式且寬度必須統一。
樣式設定:border-style,這裡提供兩種參數分別為solid(單實線)、double(雙實線),若有額外需求可以在W3S獲得更詳細的介紹
顏色設定:border-color,我們可以直接輸入顏色名或輸入REB碼、HEX碼
<head>
<style>
body{background-color:cadetblue;}
div {
background-color: gray;height: 150px; width: 150px; margin: 25px;
}
#box-model1{
border-width: 5px;
border-style: solid;
border-color: red;
}
#box-model2{
border: 10px double white;
}
</style>
</head>
<body><div id="box-model1"><p id="one">model1</p></div><div id="box-model2"><p id="two">model2</p></div></body>

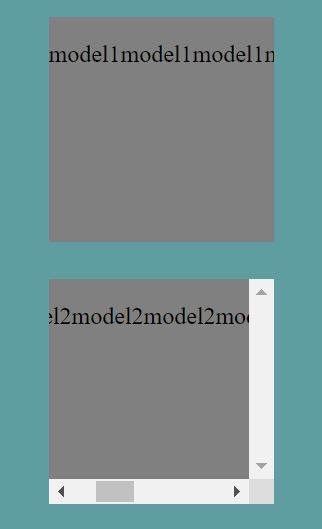
方框還有一個重點為溢出內容(overflow),當內容比方框大時我們可以有兩種解決方法分別為:
hidden->直接隱藏多於內容
scroll->在方框右側加入卷軸以便觀看全部內容
<head>
<style>
body{background-color:cadetblue;}
div {
background-color: gray;height: 150px; width: 150px; margin: 25px;
}
#box-model1{
overflow: hidden;
}
#box-model2{
overflow: scroll;
}
</style>
</head>
<body><div id="box-model1"><p>model1model1model1model1model1model1model1model1model1model1model1</p></div><div id="box-model2"><p>model2model2model2model2model2model2model2model2model2model2model2</p></div></body>
我們在兩方框內各輸入60個字,並分別設定overflow,結果如下
今天課程到此結束,明天開始介紹色彩。
